温馨提示
该文章距离上次更新已经过去了 1293 天,文章内容可能已经过时。
什么是EventBus?
EventBus 又称为事件总线。它的实质就是创建一个vue实例,通过一个空的vue实例作为桥梁实现vue组件间的通信。它是实现非父子组件通信的一种解决方案。
为什么要使用EventBus?
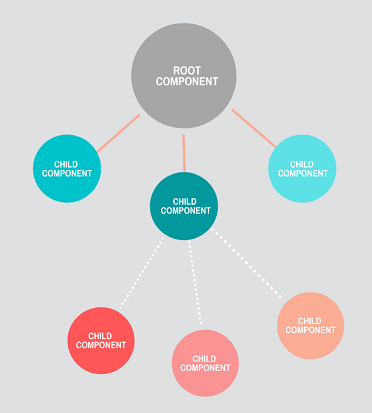
在Vue中,组件的结构是这样的:

如果想要把底层组件的事件传递在顶层组件,就会很麻烦。Vue提供了EventBus,就可以轻松的跨多层组件沟通。
EventBus的基本使用
初始化
新建一个bus.js文件,之后再main.js中引入
import Vue from 'vue';
Vue.prototype.$bus = new Vue();
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
这样就创建好了一个EventBus
发出事件
要发出事件,可以使用 $emit 这个方法
this.$bus.$emit('custom-event-name', /* 需要传递的参数 */);
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
发出事件之后,接着就在另一个组件接收这个事件
接收事件
要接收事件,可以使用 $on 这个方法
this.$bus.$on('custom-event-name', /* 接收事件后执行的事件(接收的参数) */);
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
移除事件
如果想要移除对事件的监听,可以使用 $off 这个方法
this.$bus.$off('custom-event-name')
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1