温馨提示
该文章距离上次更新已经过去了 1596 天,文章内容可能已经过时。
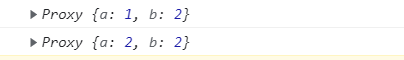
1、reactive——深度代理对象中的所有成员
reactive传入一个对象,返回一个代理
let obj = reactive({ a: 1, b: 2 });
console.log(obj);
obj.a = 2;
console.log(obj);
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4

2、readonly——只读,不可修改
readonly可以传入一个对象或者一个代理
如果传入的是一个对象,该对象不能修改。
let obj1 = readonly({ a: 1, b: 2 });
obj1.a = 3;
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2
1
2
2

如果传入的是一个代理,readonly会返回一个新的代理,这个代理不能被修改,但是如果取修改传入的代理,则readonly返回的代理会跟着改变
3、ref——可以传入任何值
如果个ref的值是一个对象,则会通过reactive函数进行代理
如果已经是代理,则直接使用代理
4、computed——计算属性
computed会根据情况决定是否要重新运行函数,如果里面依赖的值没有改变就直接使用缓存
总结:
- 如果想让一个对象变为响应式数据,可以使用reactive或ref
- 如果想要一个对象的所有属性只读,使用readonly
- 如果想让一个非对象数据变为响应式数据,使用ref
- 如果想要根据已知的响应式数据得到一个新的响应式数据,使用computed