温馨提示
该文章距离上次更新已经过去了 894 天,文章内容可能已经过时。

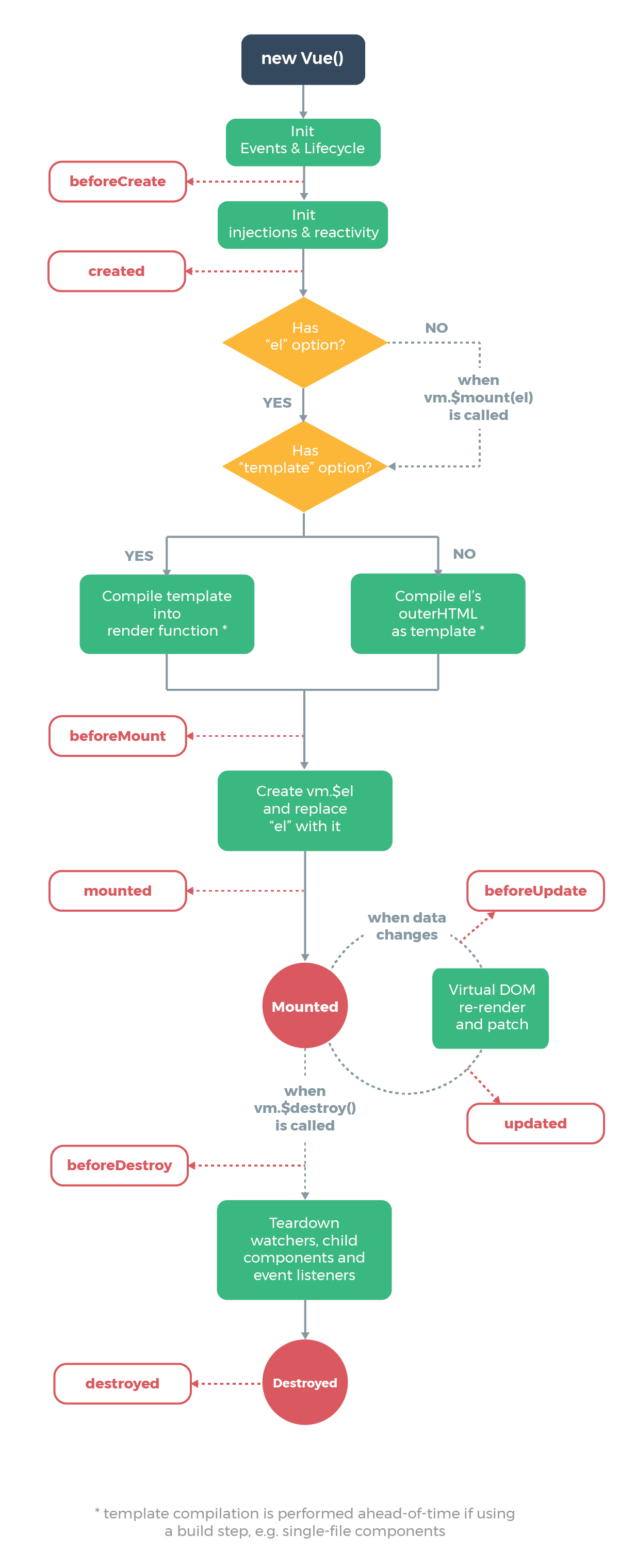
什么是 Vue 生命周期?
Vue.js 生命周期是指从组件创建到销毁的整个过程。每个 Vue 组件都有一系列的生命周期钩子函数,我们可以在这些函数中添加代码,以便在组件的特定阶段执行某些操作。以下是 Vue.js 生命周期的主要阶段和相关钩子函数:
创建阶段
- beforeCreate:在这个阶段,组件实例刚刚被创建,还没有什么东西可以用。甚至连 data 和 methods 都访问不了。简单来说,这个时候组件还在妈妈肚子里,啥都没法干。
- created:组件实例已经创建完成,data 和 methods 都已经初始化了。不过,模板还没被渲染,DOM 也还没生成。这时组件刚出生,还在医院的小床上睁眼睛看世界。
挂载阶段
- beforeMounted:在这个阶段,模板已经被编译好了,但是还没挂载到 DOM 上。组件已经准备好要登场了,但还在后台准备中。
- mounted:组件已经被挂载到 DOM 上,所有的 DOM 操作都可以用了。组件这时候就像已经站在舞台中央,开始表演了。
更新阶段
- beforeUpdate:当响应式数据变化时,这个钩子会在虚拟 DOM 重新渲染和打补丁之前被调用。组件已经察觉到变化,但还在准备更新。
- updated:这个钩子会在虚拟 DOM 重新渲染和打补丁之后调用。组件已经完成了更新,就像演员换好了新装继续演出。
销毁阶段
- beforeDestroy:在这个阶段,组件实例还在,但即将被销毁。组件这时候已经知道自己要退场了,正在做最后的准备。
- destroyed:组件实例已经被销毁,一切绑定和事件监听都已经被移除。组件这时候就像已经退场,舞台上的一切痕迹都被清理干净。