温馨提示
该文章距离上次更新已经过去了 591 天,文章内容可能已经过时。
在写 JavaScript 代码的时候,我们常常会听到“栈内存”和“堆内存”这两个术语。今天就来聊聊它们是什么东西
栈内存
什么是栈内存
栈内存就像一个“后进先出”的盒子,我们把东西一个个往里放(入栈),要用的时候也是从盒子顶端拿出来(出栈)。这种方式让栈内存特别快,适合存储那些生命周期短、大小固定的数据
栈内存的特点
- 存储内容:基本数据类型(如数字、字符串、布尔值)和函数的调用信息(如参数和局部变量)
- 存取速度:非常快,因为它是按顺序操作的
- 内存管理:自动分配和释放,不用我们操心
例如:
function foo() {
let a = 10; // 'a' 存储在栈内存中
let b = 20; // 'b' 存储在栈内存中
return a + b;
}
foo();
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
在这个例子中,变量 a 和 b 都存在栈内存里,当函数 foo 执行完毕,它们也就被自动清理掉了
堆内存
什么是堆内存
堆内存就像一个“随意堆放”的仓库,适合存储那些大小和生命周期不确定的数据,比如对象和数组。虽然堆内存存取速度比栈内存慢,但它空间大,可以存很多数据,根据引用来获取
堆内存的特点
- 存储内容:复杂数据类型(如对象、数组)
- 存取速度:相对较慢,因为它是动态分配的
- 内存管理:需要靠垃圾回收机制来管理
例如:
function bar() {
let obj = { name: "Alice", age: 25 }; // 'obj' 存储在堆内存中
let arr = [1, 2, 3, 4, 5]; // 'arr' 存储在堆内存中
return obj.name + arr[0];
}
bar();
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
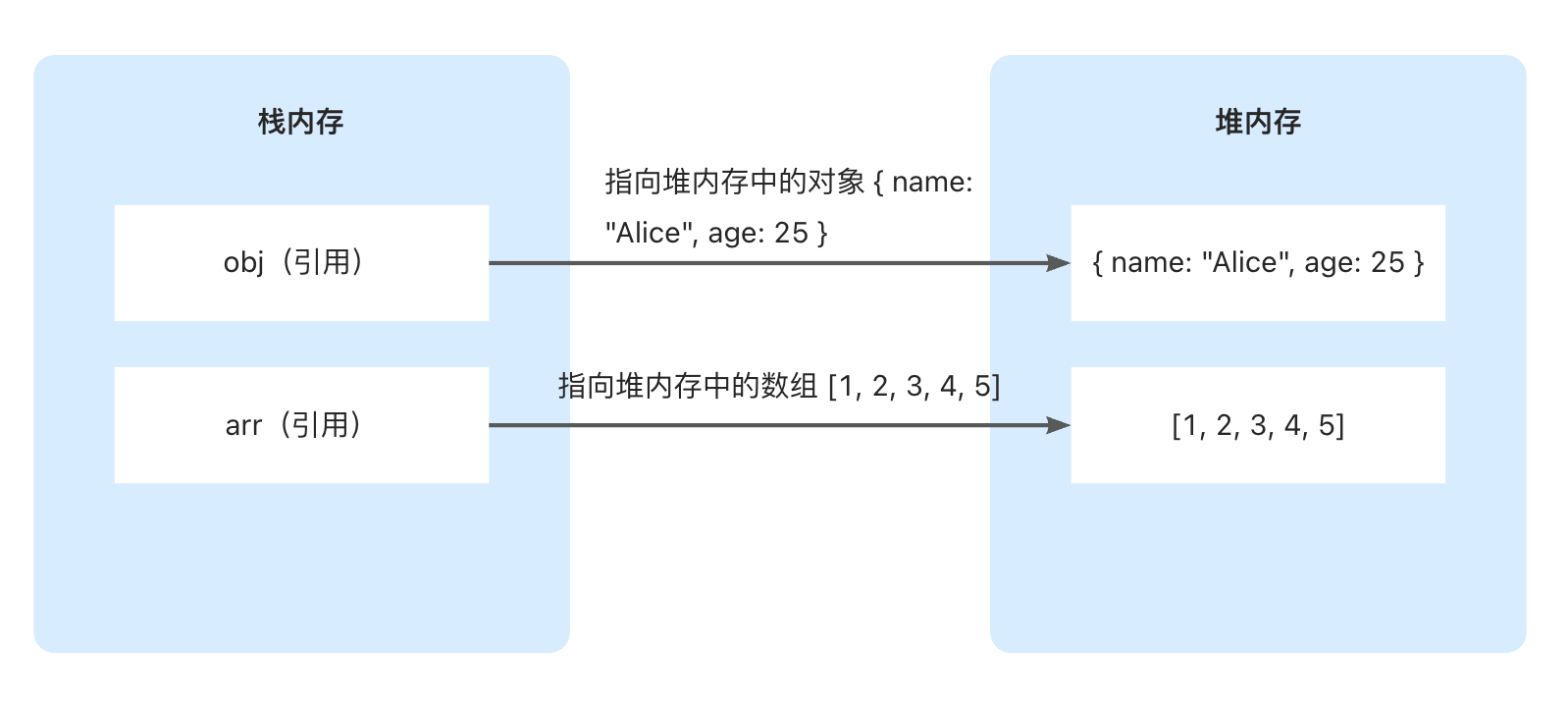
在这个例子中,对象 obj 和数组 arr 存在堆内存里,而变量 obj 和 arr 本身的引用存在栈内存里。当函数 bar 执行完毕,引用被清理,但实际的数据还是留在堆内存中,等待垃圾回收机制来清理

垃圾回收机制
JavaScript 引擎会自动进行垃圾回收,找出那些不再被引用的数据,并释放它们占用的内存空间。这种机制让我们不用过多担心内存管理,但也要注意不要创建太多无用的对象,以免增加垃圾回收的负担