温馨提示
该文章距离上次更新已经过去了 1390 天,文章内容可能已经过时。
声明文件
声明文件是以 .d.ts 为结尾的文件,它的作用是为JS代码提供类型声明
声明文件放置的位置
- 放置到tsconfig.json配置中包含的目录中
// tsconfig.json
{
"include": ["./src"],
}
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
- 放置到node_modules/@types文件夹中
- 手动配置
// tsconfig.json
{
"compilerOptions": {
"typeRoots": ["./types"]
},
}
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
- 与JS代码所在目录相同,并且文件名也相同的文件(用TS代码书写的工程发布之后的格式)
如何编写声明文件
自动生成
工程是使用TS开发的,编译之后,就是JS文件,发布的是JS文件,如果其他开发者在使用的时候,也想获得类型声明,这时候就可以使用声明文件,来描述发布结果中的类型
在tsconfig.json中配置 declaration 为true就可以自动生成声明文件
{
// 编译配置
"compilerOptions": {
"declaration": true
},
}
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
手动编写
- 对已有库,它是使用JS书写而成,并且更改该库的代码为TS成本较高,可以手动编写声明文件
- 对一些第三方库,它们使用JS书写而成,并且这些第三方库没有提供声明文件,可以手动编写声明文件
全局声明
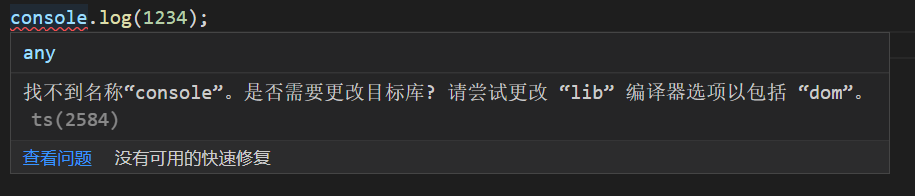
在node环境中,如果更改了声明文件的路径,可以看到有报错
"compilerOptions": {
"typeRoots": ["./types"]
},
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3
1
2
3
2
3

这时候我们需要自己写一个声明文件
// global.d.ts
interface Console {
log(message?: any): void;
}
declare var console: Console;
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
模块声明
在使用一些库的时候,由于库是使用JS写的,且没有类型声明,所以在使用的时候就会报错
例如:导入lodash的时候
import _ from "loadsh";
const newArr = _.chunk([3, 4, 5, 6, 7], 2);
console.log(newArr);
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
需要自己写一个声明文件
// lodash.ds.ts
declare module "lodash" {
export function chunk<T>(array: T[], size: number): T[][];
}
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
发布声明文件
如果使用的是TS开发的工程:编译完成之后,将编译结果所在的文件夹直接发布到npm上(有打包了声明文件)
如果是给其它第三方库写声明文件:
- 进入到github的开源项目DefinitelyTyped
- fork到自己的开源库中
- 从自己的开源库中克隆到本地
- 本地新建分支,在新分支中进行声明文件的开发(在types目录中新建文件夹,在新的文件夹中开发声明文件)
- push分支到自己的开源库
- 到官方的开源库中,提交pull request
- 等待官方管理员审核(1天)
- 审核通过之后,会将你的分支代码合并到主分支,然后发布到npm
- 之后,就可以通过 npm install @types/你发布的库名 下载