温馨提示
该文章距离上次更新已经过去了 1178 天,文章内容可能已经过时。
Hammer.js
Hammer.js是一款开源的移动端第三方库,可以完美的实现移动端开发中的大多数事件,如:点击、滑动、拖动、多点触控等事件,整个库非常小,v2.0.8只有7.34kb。
Hammer.js官网:https://hammerjs.github.io/
Hammer.js的使用

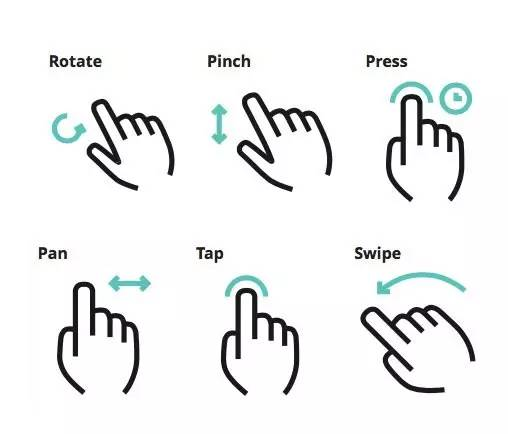
Hammer.js包含六种手势:
- Rotate
- Pinch
- Press
- Pan
- Tap
- Swiper
默认情况下Rotate和Pinch是关闭的
The pinch and rotate recognizers are disabled by default because they would make the element blocking, but you can enable them by calling:
在官网中可以看到由于会照成元素的阻塞,所以Rotate和Pinch默认是关闭的,如果要使用需要先打开
hammertime.get("pinch").set({ enable: true });
hammertime.get("rotate").set({ enable: true });
// 或者
hammertime.add(new Hammer.Rotate());
hammertime.add(new Hammer.Pinch());
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
2
3
4
5
6
7
Rotate
旋转事件,当两个或者更多的手指成圆形旋转时触发
Routate事件:
- rotate:包含以下所有事件
- rotatestart:旋转开始
- rotatemove:旋转过程
- rotateend:旋转结束
- rotatecancel:旋转取消
const wrap = document.querySelector(".wrap");
const result = document.querySelector(".result");
// 初始化dom元素
const hammertime = new Hammer(wrap);
// 为dom元素添加旋转事件
hammertime.add(new Hammer.Rotate());
// 监听旋转事件
hammertime.on("rotate", (e) => {
result.innerHTML = "";
result.innerHTML += `旋转角度:${e.rotation}<br/>`;
result.innerHTML += `旋转方向:${e.direction}`;
});
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12

Pinch
捏合事件,两个手指或者多个手指相对移动(越来越近)或者相向移动(越来越远)时触发
Pinch事件:
- pinch:包含以下所有事件
- pinchstart:捏合开始
- pinchmove:捏合过程
- pinchend:捏合结束
- pinchcancel:捏合取消
- pinchin:捏合时两手指越来越近
- pinchout:捏合时两手指越来越远
const wrap = document.querySelector(".wrap");
const result = document.querySelector(".result");
// 初始化dom元素
const hammertime = new Hammer(wrap);
// 为dom元素添加捏合事件
hammertime.add(new Hammer.Pinch());
// 监听捏合事件
hammertime.on("pinch", (e) => {
result.innerHTML = "";
result.innerHTML += `捏合角度:${e.rotation}<br/>`;
result.innerHTML += `捏合方向:${e.direction}`;
});
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
Press
按压事件,默认按压时间为251ms,常用于“复制、黏贴”功能
const wrap = document.querySelector(".wrap");
const result = document.querySelector(".result");
// 初始化dom元素
const hammertime = new Hammer(wrap);
// 为dom元素添加按压事件
hammertime.add(
new Hammer.Press({
time: 3000, // 修改默认按压时间为3000ms
})
);
// 监听按压事件
hammertime.on("press", (e) => {
result.innerHTML = "按压了3000ms";
});
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
Pan
一只手指放下并移动事件,左拖动或者右拖动,常用于手指放下左滑出现菜单
Pan事件:
- pan:包含以下所有事件
- panstart:拖动开始
- panmove:拖动过程
- panend:拖动结束
- pancancel:拖动取消
- panleft:向左拖动
- panright:向右拖动
- panup:向上拖动
- pandown:向下拖动
const wrap = document.querySelector(".wrap");
const result = document.querySelector(".result");
// 初始化dom元素
const hammertime = new Hammer(wrap);
// 监听拖动事件
hammertime.on("panleft", (e) => {
result.innerHTML = "向左拖动";
});
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
Tap
一只手指轻拍或者点击触发,类似于click,默认的最大点击时间为250ms
const wrap = document.querySelector(".wrap");
const result = document.querySelector(".result");
// 初始化dom元素
const hammertime = new Hammer(wrap);
// 监听点击事件
hammertime.on("tap", (e) => {
result.innerHTML = "点击";
});
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
Swipe
一个手指快速的在屏幕上滑动,常用于轮播图滑动
- swipe:包含以下所有事件
- swipeleft:向左滑动
- swiperight:向右滑动
- swipeup:向上滑动
- swipedown:向下滑动
const wrap = document.querySelector(".wrap");
const result = document.querySelector(".result");
// 初始化dom元素
const hammertime = new Hammer(wrap);
// 监听滑动事件
hammertime.on("swipeleft", (e) => {
result.innerHTML = "向左滑动";
});
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
同时绑定多个手势
如果要同时绑定多个手势,可以使用 Manager 创建一个管理器,之后使用 recognizeWith 把多个手势合在一起
const wrap = document.querySelector(".wrap");
const result = document.querySelector(".result");
const mc = new Hammer.Manager(wrap); // 创建一个管理器
mc.add(new Hammer.Pan()); // 添加拖动手势
mc.add(new Hammer.Rotate()).recognizeWith(mc.get("pan")); // 添加旋转手势,同时识别拖动手势
mc.add(new Hammer.Tap()).recognizeWith([mc.get("pan"), mc.get("rotate")]); // 添加点击手势,同时识别拖动和旋转手势
mc.on("panstart", (e) => {
result.innerHTML += "pan";
});
mc.on("rotate", (e) => {
result.innerHTML += "rotate";
});
mc.on("tap", (e) => {
result.innerHTML += "tap";
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19