温馨提示
该文章距离上次更新已经过去了 1132 天,文章内容可能已经过时。
HTML语义化是什么?
HTML语义化是为了让HTML的标签有意义,让网页更能够被机器理解,例如:使用 header 和 footer 代替 div (div没有任何意义),header 表示头部,footer 表示底部。
为什么要HTML语义化?HTML语义化有什么优点?
- HTML语义化便于团队的开发和维护,更具可读性,HTML语义化标签是w3c制定的,如果团队都遵循这个标准,可以减少差异化
- 在没有css的情况下,页面也能较好的呈现出内容
- 用户体验会更好,例如图片没有正常显示,alt标签可以让用户知道图片的大致内容
- 能被其它设备更好的解析,例如盲人阅读器
- 有利于SEO,HTML标签语义化对 搜索引擎 更友好,更容易被搜索引擎抓取,且有助于爬虫抓取更多有效的信息
如果进行HTML标签语义化
- 少用无语义标签 div / span,例如可以使用 p 标签时,就用 p 标签来代替 div 标签
- 不使用纯样式标签,例如:b/u/font等
- 强调的文本,可以放在 strong 或者 em 标签中,不要放在 b 或者 i 标签中,虽然显示的效果是一样的,但是 b 和 i 标签本身不具备HTML语义
- input 标签对应的说明文本都需要使用 label 标签, 并且通过 input 标签的 id 属性, 和 lable 的 for 属性来让说明文本和 input 标签关联起来
- 使用表格时, 标题要用 caption 标签, 表头用 thead 标签, 主体部分用 tbody 标签, 尾部用 tfoot 标签,表头的单元格使用 th 标签,普通单元格使用 td 标签
- 表单域要用 fieldset 标签, 并用 legend 标签说明表单的用途
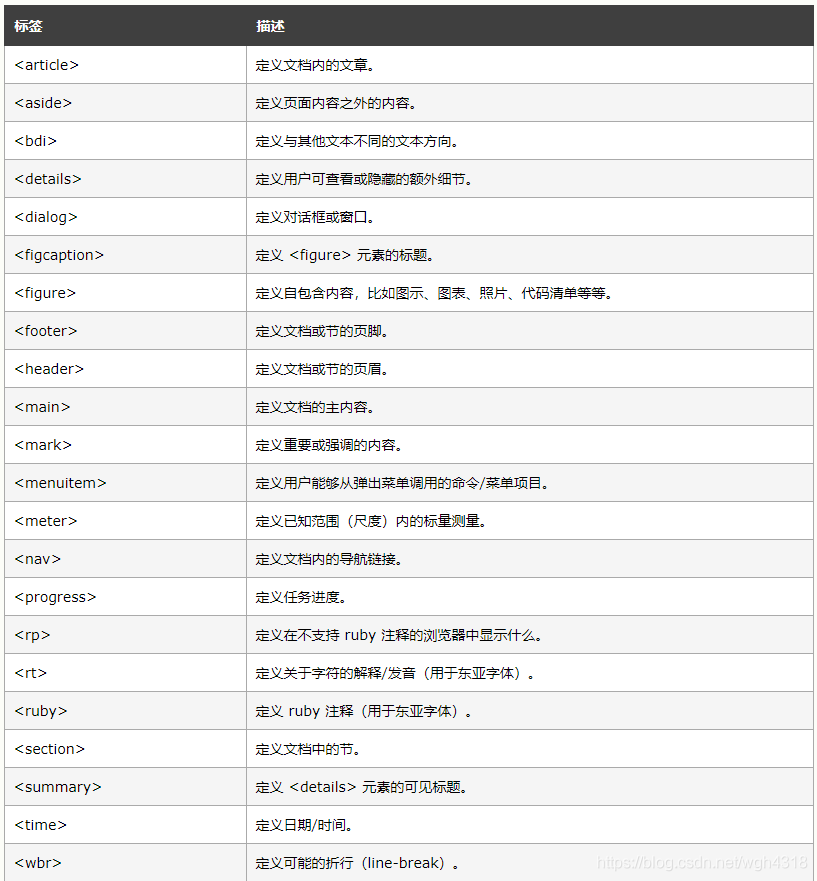
HTML5中新增的语义化标签