温馨提示
该文章距离上次更新已经过去了 1055 天,文章内容可能已经过时。

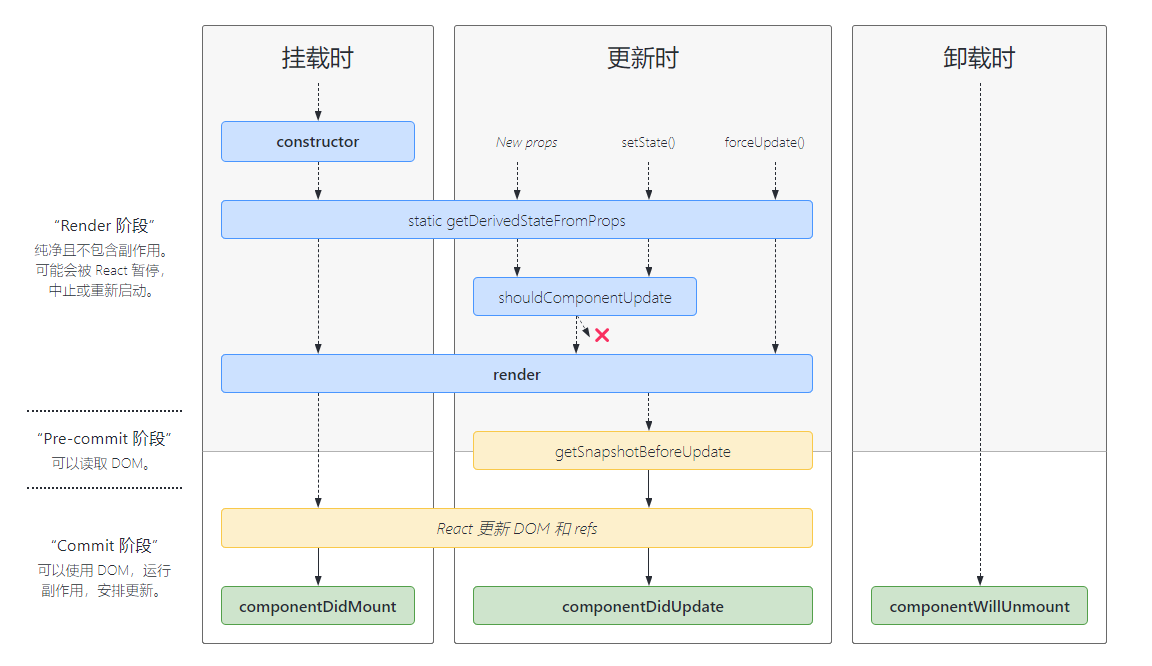
什么是生命周期
生命周期指的是组件从诞生到销毁会经历一系列的过程,这个过程就叫做生命周期
React中的生命周期钩子函数是类组件独有的东西,可以让开发者在这些钩子函数中注入代码,这些代码会在适当的时候运行
常用的生命周期钩子函数
- constructor
- constructor是给组件进行初始化的,只会执行一次,如果不初始化state或不进行方法绑定,则不需要为React组件实现构造函数
- 在 React 组件挂载之前,会调用它的构造函数。在为 React.Component 子类实现构造函数时,应在其他语句之前调用 super(props)。否则,this.props 在构造函数中可能会出现未定义的 bug
注意
在 constructor 函数中不要调用 setState() 方法,因为这时候它还没有挂载,如果需要在组件内部使用 state,直接在构造函数中为 this.state 赋值初始的 state:
constructor(props) {
super(props);
// 不要在这里调用 this.setState()
this.state = { counter: 0 };
this.handleClick = this.handleClick.bind(this);
}
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
- render
- render是类组件中必须要有的生命周期方法
- render会返回一个虚拟DOM,这个虚拟DOM会被挂载到DOM树中,最近渲染到页面中的真实DOM中
- 只要需要重新渲染,render就会重新运行
- 在render中严禁使用setState,可能会导致无限递归渲染
- componentDidMount
- 只会执行一次
- 可以调用 setState()方法
- 通常,一些网络请求、计时器等操作会在这个钩子函数中执行
- componentWillUnmount
- 通常会在该钩子函数中销毁一些组件的依赖资源,例如:计时器