温馨提示
该文章距离上次更新已经过去了 1260 天,文章内容可能已经过时。
Map
什么是Map
Map字典
Map 对象存有键值对,其中的键和值可以是任何数据类型。
Map 对象记得键的原始插入顺序。
Map 对象具有表示映射大小的属性。
Map 与我们平常所用的对象非常类似,它是一种类对象的数据结构,所以我们通常称它为 Map 对象。
特点:
- Map 对象这种数据结构和和对象类型,都已键值对的形式存储数据,即 key-vlue 形式。
- Map 对象存储的数据是有序的,而我们平常使用的对象是无序的,所以通常当我们需要使用对象形式(键值对)存储数据且需要有序时,采用 Map 对象进行存储。
- Map 对象的键值可以是任意类型,我们平时使用的对象只能使用字符串作为键。
Map的基本使用
首先初始化Map对象:
let newMap = new Map();
由于 Map 对象是一个构造函数,所以我们在初始化的时候可以传入默认数据的,只不过我们需要注意传入默认数据的格式,它默认接收一个二维数组。
let defaultMap = new Map([
["name", "张三"],
["age", 20],
]);
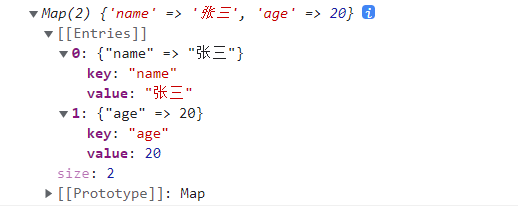
console.log(defaultMap);
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
打印结果:

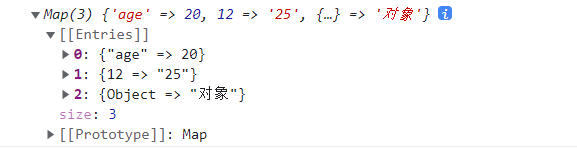
插入数据(通过set插入数据)
let defaultMap = new Map([
["name", "张三"],
["age", 20],
]);
defaultMap.set("name", "李四");
defaultMap.set(12, "25");
defaultMap.set({}, "对象");
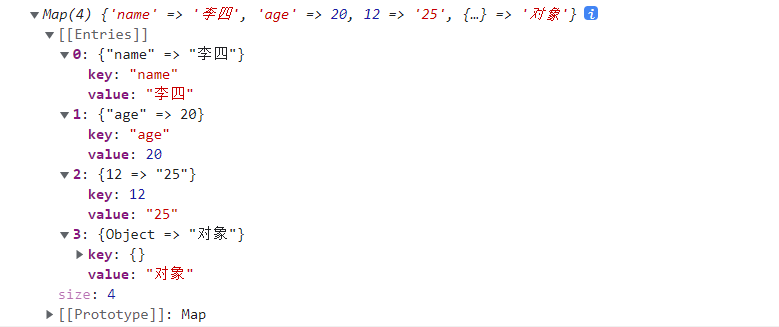
console.log(defaultMap);
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
打印结果:

如果插入数据的key值和之前的相同,那么会覆盖之前的value值
获取长度(通过size获取长度)
let defaultMap = new Map([
["name", "张三"],
["age", 20],
]);
defaultMap.set("name", "李四");
defaultMap.set(12, "25");
defaultMap.set({}, "对象");
console.log(defaultMap.size); // 4
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2
3
4
5
6
7
8
因为后面的name为李四覆盖了之前的张三,所以size的值为4
删除数据(通过delete删除数据)
let defaultMap = new Map([
["name", "张三"],
["age", 20],
]);
defaultMap.set("name", "李四");
defaultMap.set(12, "25");
defaultMap.set({}, "对象");
defaultMap.delete("name");
console.log(defaultMap);
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9

判断某个值是否存在(通过has判断某个值是否存在)
let defaultMap = new Map([
["name", "张三"],
["age", 20],
]);
defaultMap.set("name", "李四");
defaultMap.set(12, "25");
defaultMap.set({}, "对象");
console.log(defaultMap.has("name")); // true
defaultMap.delete("name");
console.log(defaultMap.has("name")); // false
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
Map的使用场景
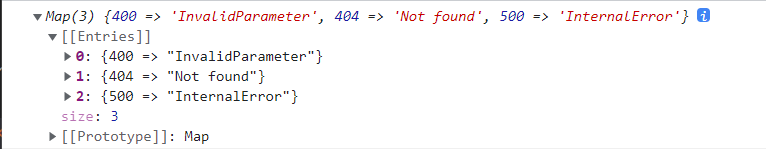
数字类型充当键:
let errors = new Map([
[400, "InvalidParameter"],
[404, "Not found"],
[500, "InternalError"],
]);
console.log(errors);
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6
2
3
4
5
6

我们可以使用Map对象建立一个请求状态码对象字典,因为状态码是数字类型,所以使用Map对象很合适。
除了该场景外,如果需要保证对象的顺序,那么也是可以使用Map对象的。
Set
什么是Set
Set集合
Set 是唯一值的集合。
每个值在 Set 中只能出现一次。
一个 Set 可以容纳任何数据类型的任何值。
Set 存储的数据是不会重复的,除此之外,Set 也是一个对象,但是它是一个类数组对象,也就是说它长得像数组,我们通常直接称它为 Set 对象。
特点:
- Set 对象是一个类数组对象,它长得就很像数组。
- Set 对象存储的值是不重复的,所以我们通常使用它来实现数组去重。
- Set 对象存储的数据不是键值对的形式,而且它可以存储任何类型的数据。
Set的基本使用
首先初始化Map对象:
let newSet = new Set();
和Map类似,Set初始化时也可以初始化默认数据。
let defaultSet = new Set(["张三", 20]);
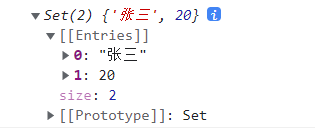
console.log(defaultSet);
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
打印结果:

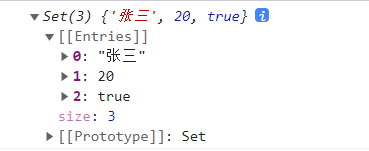
插入数据(通过add插入数据)
let defaultSet = new Set(["张三", 20]);
defaultSet.add(true);
defaultSet.add("张三");
console.log(defaultSet);
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4

可以看到打印结果中只出现一个张三,说明结果去重了
获取长度(通过size获取长度)
let defaultSet = new Set(["张三", 20]);
defaultSet.add(true);
defaultSet.add("张三");
console.log(defaultSet.size); // 3
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
删除数据(通过delete删除数据)
let defaultSet = new Set(["张三", 20]);
defaultSet.add(true);
defaultSet.add("张三");
defaultSet.delete("张三");
console.log(defaultSet);
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5
2
3
4
5

判断某个值是否存在(通过has判断某个值是否存在)
let defaultSet = new Set(["张三", 20]);
console.log(defaultSet.has("张三")); // true
defaultSet.delete("张三");
console.log(defaultSet.has("张三")); // false
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
2
3
4
Set的使用场景
数组去重:
let arr = [1, 2, 3, 3, 4, 5, 5, 5];
console.log([...new Set(arr)]); // [1, 2, 3, 4, 5]
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
需要注意的是Set对象是一个类数组,使用…扩展运算符会将一个类数组转化为了一个真正的数组。
Map和Set区别
- Map对象初始化的值为一个二维数组,Set对象初始化的值为一维数组。
- Map对象和Set对象都不允许键重复(可以将Set对象的键想象成值)。
- Map对象的键是不能改的,但是值能改,Set对象只能通过迭代器来更改值。
- Map和Set查找速度都非常快,时间复杂度为O(1),而数组查找的时间复杂度为O(n)。
Set和Map的插入删除效率为什么很高呢?
map和set存储的所有元素都是以节点的方式来进行存储的,这种节点结构和链表有点类似。我们都知道链表的特点是插入和删除都非常快,时间复杂度为O(1),两个节点通过指针相连,删除或者增加元素时,我们只是重新更改了指针的指向,不像数组那样,掺入或删除之后需要重新排序。