温馨提示
该文章距离上次更新已经过去了 1622 天,文章内容可能已经过时。
1.v-if
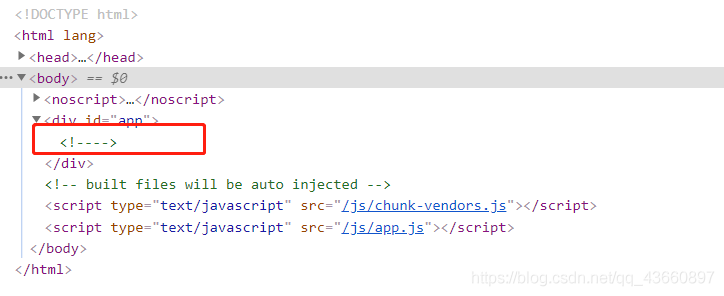
v-if是通过控制dom节点是否生成来控制元素的显示和隐藏
例如:
<template>
<div id="app">
<div id="content" v-if="false">v-if隐藏</div>
</div>
</template>
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5

可以看到并没有生成id为content的dom节点
2.v-show
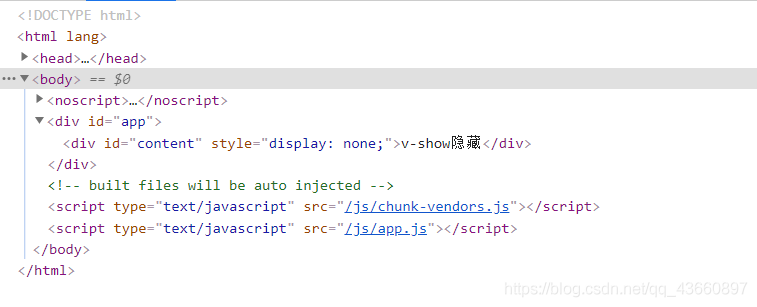
v-show生成了dom节点,之后通过dom节点的内联样式display来控制元素的显示和隐藏
v-show为true相当于display:block,false相当于display:none
例如:
<template>
<div id="app">
<div id="content" v-show="false">v-show隐藏</div>
</div>
</template>
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5
1
2
3
4
5
2
3
4
5

可以看到生成了id为content的dom节点,并设置了内联样式display:none
3.v-if和v-show的比较和使用场景
比较:v-if是“真正”的条件渲染,它会在切换的过程中确保元素的销毁和重建而v-show则不管条件是什么,都会进行渲染,之后通过css样式的切换来控制元素的隐藏和显示,所以对于切换来说v-if有着更高的切换开销。
使用场景:因为v-if有着更高的切换开销,所以一般用于条件很少改变的场景,如果条件非常频繁切换则适用v-show